What Is Hotlinking?

Have you ever heard of the term "hotlinking"? If not, don't worry, you're not alone. Hotlinking is a term that refers to the practice of using images or other media that are hosted on someone else's website without their permission. This can have serious consequences for the website owner, so it's important to understand what hotlinking is and how to protect yourself from it.
In this blog post, we'll explore what hotlinking is, the risks and consequences associated with it, and how to prevent it from happening to your website. So, let's dive in!
What is hotlinking?
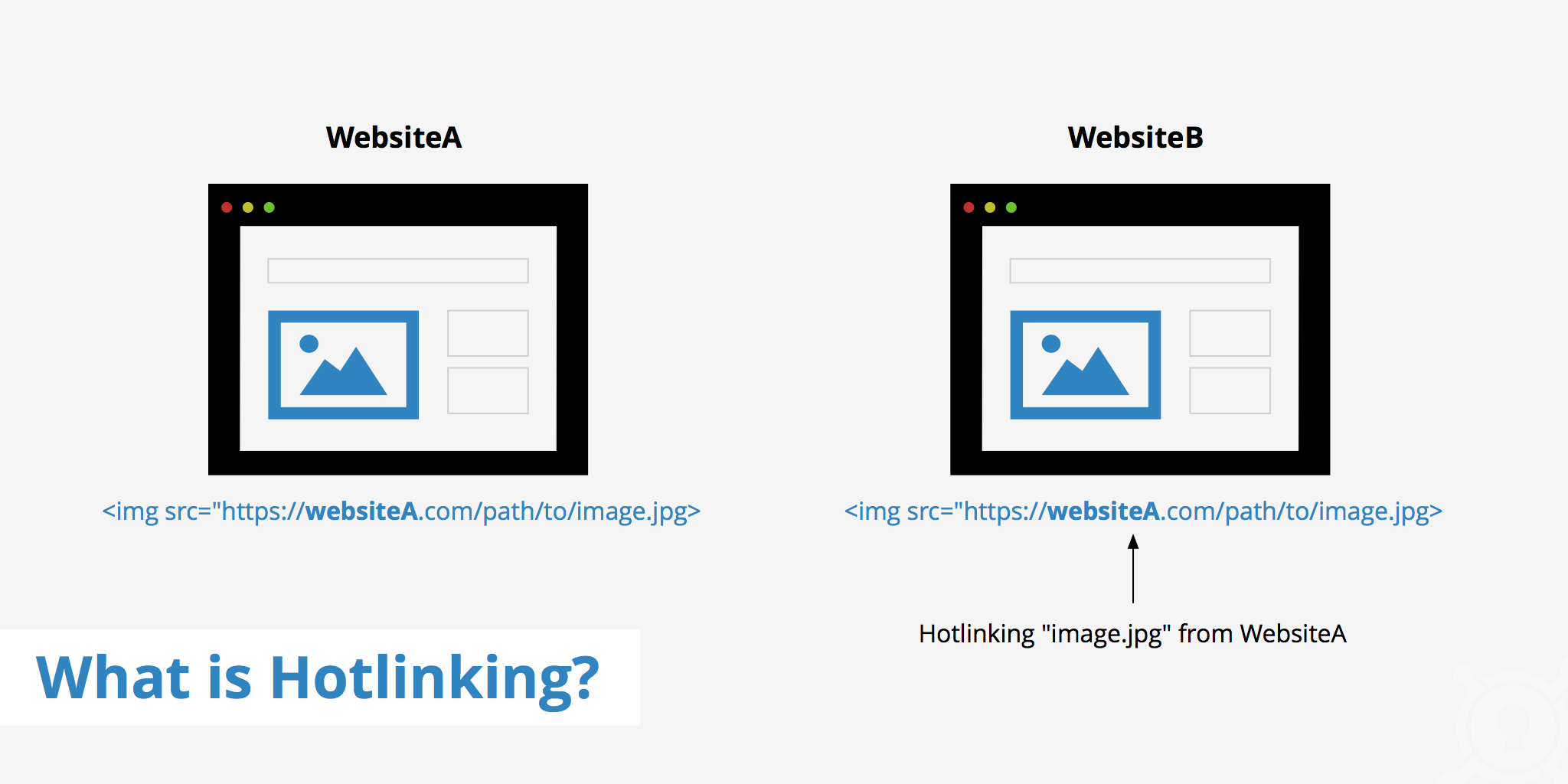
Hotlinking, also known as "inline linking", is known as the act of stealing someone's bandwidth by linking directly to their website's assets, such as images or videos. For example, let's say the owner of website A is hosting a particular image on their server. The owner of website B sees that image and decides he wants it featured on his website as well. However, instead of downloading the image and hosting it on his own server, the owner of website B links directly to website A's domain. Therefore, instead of linking to the image via their own domain such as:
https://websiteB.com/path/to/image.jpg
They would be instead using website A's domain:
https://websiteA.com/path/to/image.jpg
While this may seem like a convenient and harmless practice, it can have serious consequences for the website owner whose files are being hotlinked. Hotlinking someone's website assets can vastly increase their hosting costs. This article will highlight ways you can avoid hotlinking another website's assets if you are a web user and how to protect against hotlinking if you are a website owner.
Risks and consequences of hotlinking
Hotlinking can have a number of negative consequences for website owners. Here are a few of the most significant risks:
Increased server costs
When someone hotlinks to your website, they are essentially using your server resources to display the media on their own site. This can result in increased server costs for you, as you are now responsible for serving the content to both your own visitors and the visitors of the website that is hotlinking to you.
Slow loading times
If too many people are hotlinking to your website, it can slow down your site's loading times. This can be especially problematic for websites that rely on fast loading times, such as ecommerce sites or sites with a lot of multimedia content.
Copyright infringement
In some cases, hotlinking can result in copyright infringement if the person hotlinking to your site does not have permission to use the media. This can result in legal action being taken against the website owner.
Lost traffic and revenue
If your site is being hotlinked to by a large number of websites, you may lose traffic and revenue as a result. This is because the visitors who are viewing the media on the other websites are not actually visiting your site, which can result in lost ad revenue or sales.
How to avoid hotlinking
As a website user you should always try to avoid hotlinking assets from other websites. Doing so helps ensure that the original owner of the asset won't incur unnecessary charges and that the asset that you link to won't be unaccessible given that the owner implements hotlink protection or removes the asset. Fortunately, there are a number of steps you can take to prevent hotlinking from occurring on your website. Here are a few effective strategies:
1. Host the assets on your own server
If you have found an image from another website and you would like to use it on your own website, you can upload the image directly to your server and deliver it from there. Doing this will also increase the delivery speed of the asset as the browser does not need to perform an additional DNS lookup.
2. Use a third party host
Using images as an example again, if you find an image that you want to link to but don't have a server to upload it to, you can use a third party host. An image hosting service such as imgur for example will allow you to upload your image and link to it directly within your website or any other location.
In both cases, ensure that you have the proper authority to use someone else's assets (e.g. the owner has given you permission or the asset is part of a creative commons license).
3. Hotlink protection with a CDN
Certain CDNs also provide hotlink protection for their users. KeyCDN for example has a feature called Zone Referrers, which allows users to restrict HTTP referrers. This is an easy and convenient way to ensure websites aren't using your CDN traffic to embed your assets on their website.
This feature can be easily implemented by navigating to the Zone Referrers tab in the KeyCDN dashboard and defining which domains should be allowed to refer to your assets. Once this is complete, simply use the HTTP Header Checker tool to ensure that you have properly set up your Zone Referrers and are receiving expected responses.
4. Use watermarks
One of the most effective ways to prevent hotlinking is to use watermarks on your images and other media. This makes it more difficult for people to use your media without your permission, as the watermarks can be easily traced back to your site.
5. Disable Hotlinking
Another effective strategy is to disable hotlinking altogether. This can be done using your site's .htaccess file, which allows you to block certain domains or IP addresses from accessing your site's content. This prevents people from hotlinking to your site and using your resources without your permission.
6. Educate your users
Educating your users about the risks and consequences of hotlinking can also be an effective way to prevent it from occurring. Encourage them to use images and other media that are hosted on their own servers, rather than linking to content on other websites.
7. Monitor your site
Finally, it's important to regularly monitor your site to ensure that no one is hotlinking to your content without your permission. There are a number of tools available that can help you identify when hotlinking is occurring, allowing you to take action to prevent it from continuing:
Google Analytics: If you have Google Analytics installed on your website, you can use it to monitor your site's traffic and see where your visitors are coming from. If you notice a large number of visits coming from a single website, it may be an indication that they are hotlinking to your content.
Image search engines: You can use image search engines like TinEye to search for your images and see where they are being used. If you find that your images are being used on other websites without your permission, it may be a sign that they are being hotlinked.
Web server logs: Your web server logs can provide valuable information about who is accessing your site and how they are accessing it. If you notice a large number of requests for a specific file or image, it may be an indication that it is being hotlinked.
Hotlink protection via the origin server
If an image on your website is being referenced somewhere else, thus consuming your bandwidth, you can implement hotlink protection. This allows only specific referrers to access your assets. The following sections shows how to achieve this protection both with Nginx and Apache.
Nginx
The first line of the following Nginx snippet defines which file extensions are protected from hotlinking. The next line defines which websites are allowed to link to these file types. This must always include your website domain as well as any other domains which require access. Any website that is not defined in the snippet below will receive a 403 error upon trying to refer your assets.
location ~ .(gif|png|jpe?g)$ {
valid_referers none blocked .yourwebsite.com;
if ($invalid_referer) {
return 403;
}
}
A particular directory can also be protected from hotlinking. In the snippet below we have defined the /media/ directory and have set the allowed referrers to solely .yourwebsite.com (the period before the domain means that all subdomains are also included)
location /media/ {
valid_referers none blocked .yourwebsite.com;
if ($invalid_referer) {
return 403;
}
}
Apache
For Apache users, hotlink protection can be defined within the .htaccess file. The example below takes a different approach in that you can explicitly define which domains you don't want to be able to refer your assets. Therefore, all domains within this list will receive a 403 Forbidden error while any domain not on the list will be able to access the assets as expected.
RewriteCond %{HTTP_REFERER} unwanteddomain\.com [NC,OR]
RewriteCond %{HTTP_REFERER} unwanteddomain2\.com
RewriteRule .* - [F]
Additionally, you can use the .htaccess Generator. This website offers a variety of tools for generating .htaccess files, including a hotlink protection tool. Simply enter your website URL and file extensions to protect, and the tool will generate the code for you to add to your .htaccess file.
Conclusion
In summary, hotlinking is a practice that involves using images or other media files that are hosted on someone else's website without their permission. While it may seem harmless, it can have serious consequences for website owners, including increased server costs, slow loading times, copyright infringement, and lost traffic and revenue.
Fortunately, there are a number of steps that can be taken to prevent hotlinking from occurring, including using watermarks, disabling hotlinking, using a CDN, implementing hotlink protection, educating your users, and monitoring your site. By taking these steps, you can protect your website from the negative consequences of hotlinking and ensure that your resources are being used only by those who have your permission to do so.