How to Specify a Cache Validator

Today we will be discussing a topic that may sound a bit technical at first but is incredibly important for website performance and user experience. We are going to talk about how to specify a cache validator for your website.
What is a cache validator?
A cache validator is defined within HTTP request and response headers and helps determine if it is still valid to retrieve a file from the browser's cache. Cache validators are important as they determine whether or not your request must be sent to the server (thus increasing load times and expending resources) or if the files can be retrieved directly from the local cache, therefore, improving load times and decreasing latency.
Retrieving previously requested resources directly from the browser's cache is always more efficient than making a request to the server which creates additional round trips. When you specify a cache validator, such as a Last-Modified or ETag header, this helps ensure browsers are taking advantage of caching as efficiently as possible.
In other words, cache validators help reduce the amount of data that needs to be transferred between the server and the client, improving website loading times and reducing bandwidth usage.
Now that we have a basic understanding of what a cache validator is, let's dive into how to specify one for your website.
Understanding Cache-Control
The first step in specifying a cache validator is understanding the Cache-Control header. The Cache-Control header is a directive that tells browsers and other HTTP clients how to handle caching for a particular resource.
There are several values that can be set for the Cache-Control header, but the two most relevant for our discussion are:
max-agemust-revalidate
The max-age directive specifies how long a resource can be cached before it is considered stale. For example, if a resource has a max-age of 3600 seconds (1 hour), a browser will cache the resource for 1 hour before checking with the server for a new version.
The must-revalidate directive tells the browser that it must check with the server before using a cached version of the resource. This is useful for resources that are updated frequently and need to be refreshed often.
Choosing a cache validator
Once you understand the Cache-Control header, you can choose a cache validator that works for your website. There are two main types of cache validators:
Last-ModifiedETag
Last-Modified
The Last-Modified cache validator uses the Last-Modified header to determine if a resource has been modified since it was last requested. When a browser requests a resource, the server sends back the resource along with a Last-Modified header that contains the timestamp of when the resource was last modified.
If the browser requests the resource again, it sends back the timestamp of when it last received the resource in an If-Modified-Since header. The server can then compare the two timestamps to see if the resource has been modified since the last request.
If the resource has not been modified, the server sends back a 304 Not Modified response, telling the browser to use its cached version of the resource. If the resource has been modified, the server sends back the new version of the resource along with a new Last-Modified header.
ETag
The ETag cache validator uses an ETag header to determine if a resource has been modified since it was last requested. An ETag is a unique identifier for a particular version of a resource. When a browser requests a resource, the server sends back the resource along with an ETag header that contains the unique identifier.
If the browser requests the resource again, it sends back the ETag in an If-None-Match header. The server can then compare the ETag to the current version of the resource to see if it has been modified.
If the resource has not been modified, the server sends back a 304 Not Modified response, telling the browser to use its cached version of the resource. If the resource has been modified, the server sends back the new version of the resource along with a new ETag header.
Cache validation example
The following example shows how you can determine that cache validators are being used. The first step is to navigate to a web page and then open the developer tools window. In Chrome, this can be done by right clicking on the page and selecting inspect element. Next, navigate to the Network tab and refresh the page. You will see a list of various assets that are used to create the web page. If this is the first time you are visiting the page or if you perform a hard reload on the page you will receive a 200 status code for your asset which means the request was successful.
However, upon reloading the same page, this asset now returns a 304 Not Modified status as it was previously retrieved from the server and is now stored in the browser's cache.
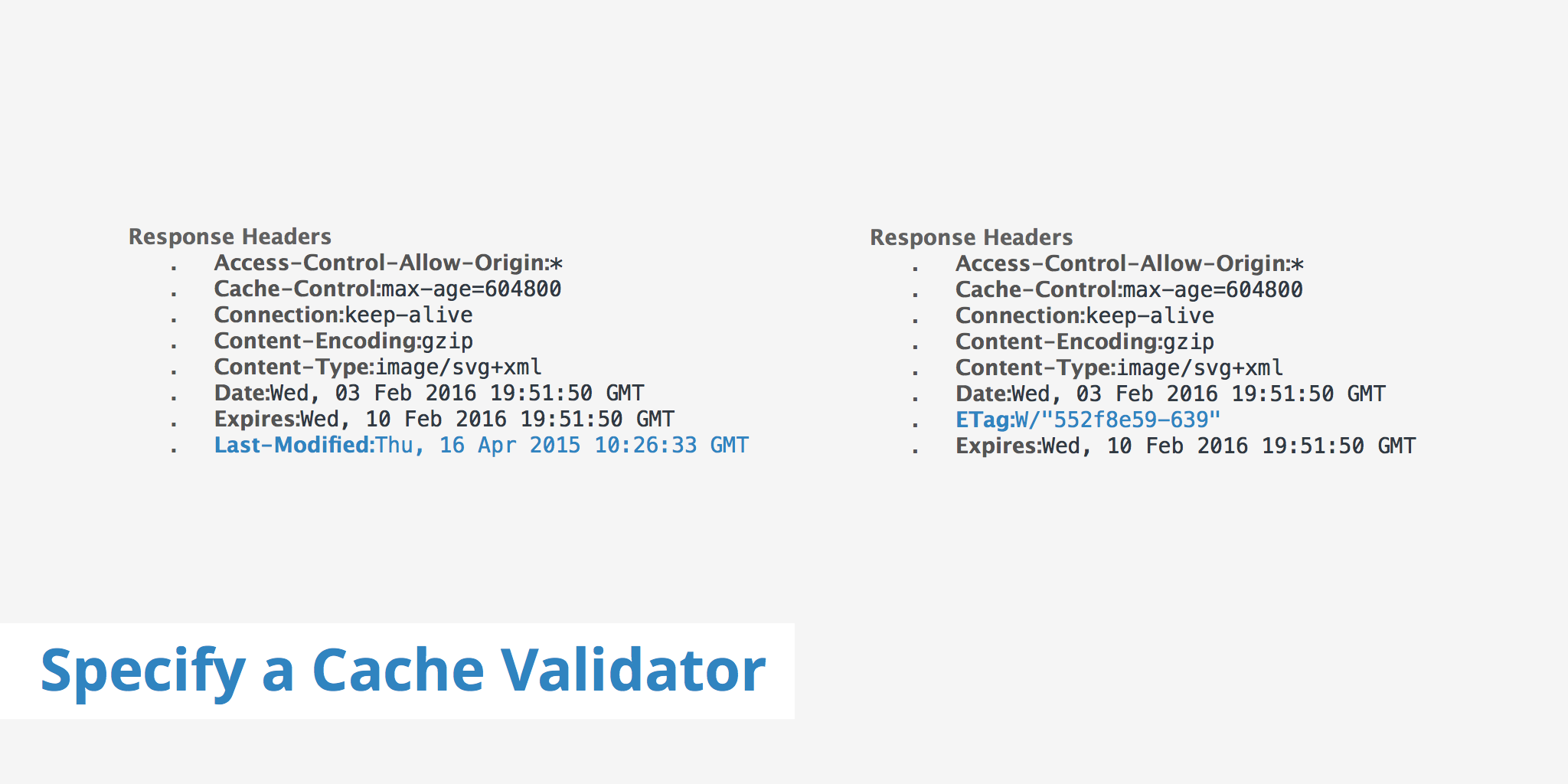
After the first request, the browser knows that the last time this file was modified was on April 16 2015 at 10:26:33 GMT. Now on subsequent requests, the browser sends the If-Modified-Since HTTP header to check if this information differs from the Last-Modified header date/time.
Another method of cache validation includes using an ETag which provides a revalidation token sent by the browser to check if the resource has changed since the last time it was accessed. The browser then includes the If-None-Match header within a request which the server will check to see if both tokens match.
The differences and similarities between the If-Modified-Since and If-None-Match headers are explained in further detail in our 304 Not Modified article.
How to specify a cache validator
Web servers such as Apache, Nginx, etc. include the Last Modified header by default. In order to satisfy the specify a cache validator suggestion from a page speed test tool such as GTmetrix, either the Last-Modified or ETag and Expires or Cache-Control headers are required. The Last-Modified and ETag headers help the browser determine if the file has changed since the last time it was requested while the Expires and Cache-Control headers determine how long the file should be held in cache before it fetches a new copy from the server.
Without any Cache-Control or Expires headers the browser would not know how long it should keep a local cached copy before retrieving a new one. These header may already be defined on your server, however the following snippets provide examples on how to manually define them in Apache and Nginx.
Apache
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>
Nginx
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 2d;
add_header Cache-Control "public, no-transform";
}
Additionally, If you want to add a Last-Modified header directly within a dynamic file, this can be achieved using the PHP gmstrftime function, for example:
header('Last-Modified: ' . gmdate('D, d M Y H:i:s') . ' GMT');
In some instances if you are loading resources from other domains, you will receive a notice from site speed tests to specify a cache validator for these resources. This notice can be safely ignored as with assets loaded from fonts.googleapis.com for example, as you have no control on setting the cache validator, which may be removed intentionally anyway.
Ensuring that you specify a cache validator and that it is working properly in conjunction with either the Expires of Cache-Control headers is important for ensuring that you are taking full advantage of browser caching and speed improvements.
Conclusion
Caching is a powerful tool for improving website performance, but it requires careful management to ensure that resources are cached effectively and efficiently. One of the key components of effective caching is the use of cache validators, which allow browsers and servers to determine if cached resources are still valid and should be used or if they should be re-downloaded.
There are several different types of cache validators that can be used, including Last-Modified, ETag, Expires, and Cache-Control. Each of these headers provides different information about the resource and can be used in different ways to control caching behavior.
In general, it's recommended to use a combination of validation and expiration headers to ensure that resources are cached effectively and efficiently. Validation headers like Last-Modified and ETag allow browsers to avoid downloading resources that haven't changed, while expiration headers like Expires and Cache-Control allow browsers to use cached resources without having to check with the server on every request.
When specifying cache validators, it's important to consider factors like the type of content being cached, the caching behavior of different browsers and servers, and the trade-offs between caching efficiency and resource freshness. By carefully managing cache validators and other caching parameters, website owners and developers can ensure that their sites load quickly and efficiently while still providing up-to-date content to their users.