What Is Mixed Content?

Have you ever visited a website and seen a message in your browser warning you about “mixed content”? Maybe you wondered what it meant, or why it mattered. In this article, we’ll explore the concept of mixed content, its potential security risks, and how you can protect yourself and your website visitors.
Let’s get started!
What is mixed content?
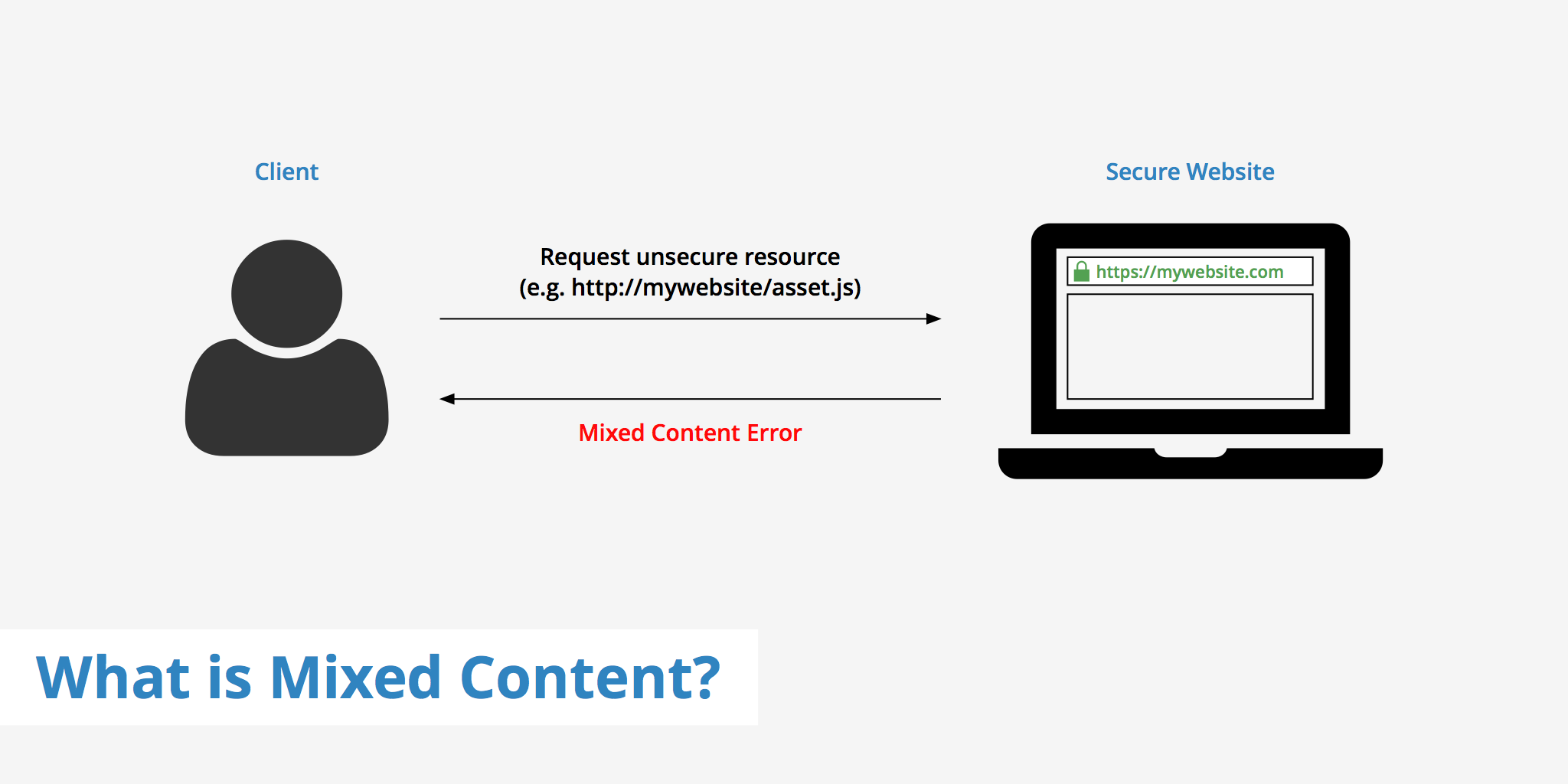
Mixed content issues occur when there is a combination of both HTTPS (secure) and HTTP (insecure) resources being requested within a particular page. Secure content loaded over HTTPS is safeguarded against man-in-the-middle attacks and sniffers however, if the same page loads resources over HTTP, these insecure resources are susceptible to attacks.
Mixed content errors can stem from various sources including hard coded links that you may have forgotten to change, third party plugins, etc. Therefore, it is important to regularly check your website to ensure there are no mixed content errors, thus ensuring that your visitors are browsing a fully-secured website.
Why is mixed content a problem?
When a website uses mixed content, it can create security vulnerabilities. Here’s why:
HTTP is not encrypted. This means that any data sent over HTTP can be intercepted by third parties, including hackers. If an attacker can intercept your website’s HTTP traffic, they could potentially steal sensitive information or inject malicious code into your site.
Browsers treat mixed content differently. In an effort to protect users, many web browsers will block non-secure content from loading on a secure page. This can cause parts of your website to break or appear incorrectly. In some cases, the browser may display a warning message to the user.
Types of mixed content
There are two types of mixed content; passive and active. The difference between each pertains to the level of threat that exists if there were to be a man-in-the-middle attack. Each type is explained in the next section in further detail.
Passive mixed content
Passive mixed content refers to content that is delivered over HTTP on an HTTPS webpage, however does not interact with the rest of the page. This means that an attacker is limited in what they can do in regards to tracking the visitor or changing the content. This type of mixed content can be possible within the following HTML elements:
<img>(srcattribute)<audio>(srcattribute)<video>(srcattribute)<object>subresources
Passive mixed content is less urgent than the alternative, active mixed content. Users that come across a website with passive mixed content will see a warning message similar to the following, however all assets will still be shown as expected.
Active mixed content
This type of mixed content is susceptible to much greater threat as it has access to all parts of the DOM. If a man-in-the-middle attack were to occur, the attacker could potentially steal sensitive data from the user. HTTP requests for the following list of elements can be subject to active mixed content errors:
<script>("src" attribute)<link>("href" attribute) (CSS included)<iframe>("src" attribute)- XMLHttpRequest requests
- CSS where a URL is used (e.g. @font-face, background image, etc)
<object>("data" attribute)
These errors should be resolved as soon as possible as an attacker can use this vulnerability for malicious purposes. This type of mixed content will also be blocked by browsers leaving your web page "broken".
What do mixed content errors look like?
Mixed content errors typically appear as a warning message in your web browser's address bar or console. The warning message may vary depending on the web browser you are using, but it usually indicates that the website is using both secure (HTTPS) and non-secure (HTTP) resources. This can be a real issue in terms of trust for your visitors. If a visitor goes to your site and sees a warning that says "Not Secure" there is a much higher probability that they will bounce. Fixing mixed content warnings is actually a great way to reduce your bounce rate.
That being said, here is what different browsers display when coming across a site that has mixed content errors.
Google Chrome
Chrome is one of the most used browsers online. So if you've got mixed content errors and the majority of your visitors are using Chrome, you'll be bound to have a high bounce rate or some unhappy visitors. Here is what Chrome displays when it detects mixed content.
Firefox
Firefox is a little bit less "vocal" about displaying mixed content warnings to the user. In this case, Firefox showed that the site was still secure but that they just blocked the assets which were being delivered via HTTP.
In addition to warning messages, mixed content errors can also cause parts of the website to break or display incorrectly. For example, images or videos may not load properly, or certain scripts may not function as intended. If you are experiencing any issues with a website and suspect that mixed content may be the cause, you can use your web browser's developer tools to identify any non-secure resources that are being loaded. Here’s how:
- Open your website in your web browser
- Right-click anywhere on the page and select Inspect or Inspect Element
- In the developer tools window, click on the Console tab
- Look for any messages that indicate mixed content, such as “Mixed Content: The page at 'https://example.com' was loaded over HTTPS, but requested an insecure resource 'http://example.com/image.jpg'.”
How to solve mixed content errors
Fixing mixed content on your website is important for both security and usability reasons. Here’s how you can do it:
1. Identify the mixed content
The first step in fixing mixed content errors is to identify which resources on your website are being loaded over a non-secure connection. You can do this by inspecting your website using your web browser's developer tools. Look for any warning messages in the console or address bar that indicate mixed content issues.
2. Update URLs to Use HTTPS
To fix the issue of mixed content errors, the solution is simple: Replace all links using http:// with https://. Depending on your CMS, the process you go about doing this may be different. In WordPress there are a few solutions. Read our post section regarding [updating all hard coded links to HTTPS](/blog/http-to-https#3-update-all-hard coded-links-to-https) for more information.
If your site is small you can of course update your links manually by changing the protocol from http:// to https:// or using a relative protocol //. Defining a relative protocol will allow the page to determine which protocol it should used based on the protocol used to open the page. However, using this method may pose issues with other plugins therefore it is recommended to use https:// instead.
Updating your links to use https:// only works for the assets on your domain. If you are using third party plugins that are loading resources over http:// you will continue to receive mixed content warnings/errors. Ensure that you have enabled any SSL setting in the plugin if it exists, and if not try contacting the plugin author.
3. Use Content Security Policy
Content Security Policy (CSP) is a security mechanism that allows you to specify which types of content are allowed to be loaded on your website. By using CSP, you can block non-secure resources from being loaded, preventing mixed content errors from occurring. To use CSP, you need to add a CSP header to your website's HTTP response. The header specifies which types of content are allowed and which are blocked.
### 4. Use HTTPS for All Resources
To prevent mixed content errors from occurring in the first place, it's best practice to use HTTPS for all resources on your website. This means that all images, videos, scripts, and other content should be loaded over a secure HTTPS connection. You can accomplish this by ensuring that all URLs in your website's code use the "https" protocol and by configuring your web server to redirect all HTTP requests to HTTPS.
If you haven't yet moved your site over to HTTPS but want to learn how, read our complete guide on how to move from HTTP to HTTPS.
By following these steps, you can fix mixed content errors on your website and ensure that it's fully secure for your users. It's important to regularly check for mixed content issues and take steps to prevent them from occurring in the first place. This will help to protect your website from security vulnerabilities and ensure that your users' data is kept safe.
Mixed content errors and CDNs
If you're using a CDN in your web application then you'll want to ensure it is properly configured to deliver assets over HTTPS in order to avoid mixed content errors. Regardless of whether or not your origin URL is delivered over HTTP or HTTPS, you can always enable SSL on your CDN. This is because no mixed content errors occur for a site that is delivering their HTML doc via HTTP but all other assets via HTTPS. Mixed content only occurs in the event that your HTML doc is delivered via HTTPS but some other assets are delivered via HTTP.
With KeyCDN you have three options to choose from for securing the safe delivery of your static assets. These include:
- Shared SSL - Free SSL certificate for your default Zone URL provided by KeyCDN (e.g.
https://example-hexid.kxcdn.com). - Let's Encrypt SSL - Free SSL certificate for a custom CDN URL (e.g.
https://cdn.yourwebsite.com). - Custom SSL - Paid SSL certificate provided by the customer for a custom CDN URL (e.g.
https://cdn.yourwebsite.com).
The SSL option you choose depends on how you want your CDN URLs to look as well as if you already have a custom SSL certificate or not.
Tools to find and fix mixed content
Now that you are familiar with the importance of solving mixed content errors, how do you go about finding them? The following section outlines a few methods you can use to find and fix these errors. In the examples below the image URL has been purposely modified to use http:// instead of https:// in order to show the error.
- Why No Padlock is a website that allows you to simply enter your
https://domain name and it will return information pertaining to your certificate issuer, as well as if you have any insecure items. - Chrome DevTools is an easy way to quickly see if you are requesting any insecure content on a particular page. Simply open the DevTools and navigate to the Console panel. If you have any warnings or errors you will see a message similar to the following.
- SSL Check is similar to Why No Padlock in that you can enter your domain URL and it will return any pages that are affected by a resource that is delivered over HTTP. Simply click the question mark to see which resource is causing the warning/error.
Summary
With all of these tools you can quickly find any insecure resources that are loading on your web page. Being aware of any mixed content errors on your web page is crucial and they should be resolved as soon as possible to help make your website a safer place for visitors to browse.