410 Gone Error - What Does It Mean and How to Fix It

Today we will be discussing the infamous 410 Gone error, a frustrating occurrence that can leave website owners and users alike scratching their heads in confusion. But fear not, for we will delve into what the 410 Gone error means and offer some solutions to fix it. Let's get started!
What does a 410 Gone error mean?
A 410 Gone error occurs when a user tries to access an asset which no longer exists on the requested server. In order for a request to return a 410 Gone status, the resource must also have no forwarding address and be considered to be gone permanently. This is the key differentiator from a 404 Not Found in that with a 404 error, the server does not know if the resource may be available again in the future.
How you might see a 410 Gone error
There are a few different ways that you might see a 410 Gone error. The following list outlines a few of these variations that you may see depending upon the web server that is being used. Although they are slightly different, each one means the same thing.
- 410 Gone
- Gone
- Error 410
- HTTP Status 410
What causes the 410 Gone error?
There are several reasons why a website might return a 410 Gone error. Here are some of the most common causes:
Pages or resources have been intentionally removed: The 410 Gone error is typically sent when a page or resource has been intentionally removed from the server and will not be available again in the future. This can happen for a variety of reasons, such as the page being outdated or no longer relevant, the website undergoing a major overhaul, or the page being removed due to legal reasons.
Pages or resources have been moved or renamed: Sometimes, a website may change the URL structure of its pages or resources. If the old URL is no longer valid and the server does not redirect to the new URL, the client will receive a 410 Gone error.
Pages or resources have been deleted by mistake: It's possible that a website administrator accidentally deleted a page or resource that was still in use. This can result in a 410 Gone error if the server is not configured to redirect to a different page or resource.
Server or hosting issues: In some cases, a 410 Gone error may be caused by server or hosting issues. This could be due to a variety of factors, such as server misconfiguration, server overload, or hosting provider issues.
Diagnosing 410 Gone errors
In some cases, 410 Gone errors might be intentional. As explained further below, this is true if a website is running a promotion for a limited time and once that time has expired the page can return a 410 Gone. However, not all 410 error cases are intentional nor are they the same. 4xx errors are categorized to be client error responses however this doesn't necessarily mean that the issue is on the client side. Below we'll explore some reasons for why 410 Gone errors may occur on both the client side as well as the server side.
Client side
- Wrong URL: One of the most common reasons why a
410 Goneerror is returned due to a client side issue is because of a wrong URL entered. Now, in many cases, a wrong URL will result in a404 Not Foundhowever, if there was a resource present at that URL during a given time and the server was configured to return a410status code for that resource, that is what the client will receive. - Application or platform changes: Whether you're using a popular CMS like WordPress or Joomla, or have a custom application built from the ground up, adding plugins, modules, or upgrades can result in unwanted changes. If you've experienced a
410 Goneerror after doing any one of the aforementioned actions you should consider reverting any changes made until you can determine the cause of the issue. In the case of certain plugins/modules you may also need to verify your database to ensure that no changes were made to the database or any changes that were made were reverted once you uninstalled them.
Server side
- Investigate the logs: The first thing to do on the server when receiving an unexpected HTTP status code is to check the logs. The location of your server's log files will depend on which server you're using: Nginx vs Apache, or any other. Open the log file and run a search for
410errors, this should at least point you in the direction of where the error is originating from. - Unwanted redirects: The second thing to check on the server side if you're experiencing
410 Goneerrors is the configuration file for unwanted redirects. If you're using Apache then you'll want to check both the apache server configuration file as well as the.htaccessfile. If you're using Nginx then you'll need to check thenginx.conffile. Within these files do a search for "410" and see if anything comes up. If it does, you should take a closer look at what the redirect rule is actually doing. It may need to be modified in order to apply to only a specific page (if that is your intention) and can be removed entirely if not required.
When to use a 410 Gone instead of a 404 Not Found
As a web developer, it's important to know when to use a 410 Gone error instead of a 404 Not Found. Using the proper status code is beneficial for a couple of reasons:
- It lets users know that the resource no longer exists, therefore they should not try and access it again
- Googlebot treats each status code slightly differently.
If you're the owner of a resource and decide to intentionally remove said resource from your origin server permanently, then a 410 error should be returned to any subsequent users trying to access it. This also tells any websites linking to the resource to remove it as a link as it is no longer applicable.
Additionally, according to Matt Cutts, Googlebot treats 404 and 410 errors slightly different. If Googlebot comes across a 404 status, it protects that page in the crawling system as if to say "perhaps this status was returned accidentally" and does not classify it as an error immediately. On the other hand, if Googlebot comes across a 410 status, it assumes that the webmaster has intentionally set the status for this resource to 410 and therefore Googlebot immediately classifies it as an error. Google does however periodically recrawl pages/resources that have previously returned a 410 status just to check if anything has changed.
Therefore, if the resource exists somewhere else or may return in the future, use a 404. Otherwise, if you are certain that the resource will not make a reappearance, you can use a 410.
410 Gone status example
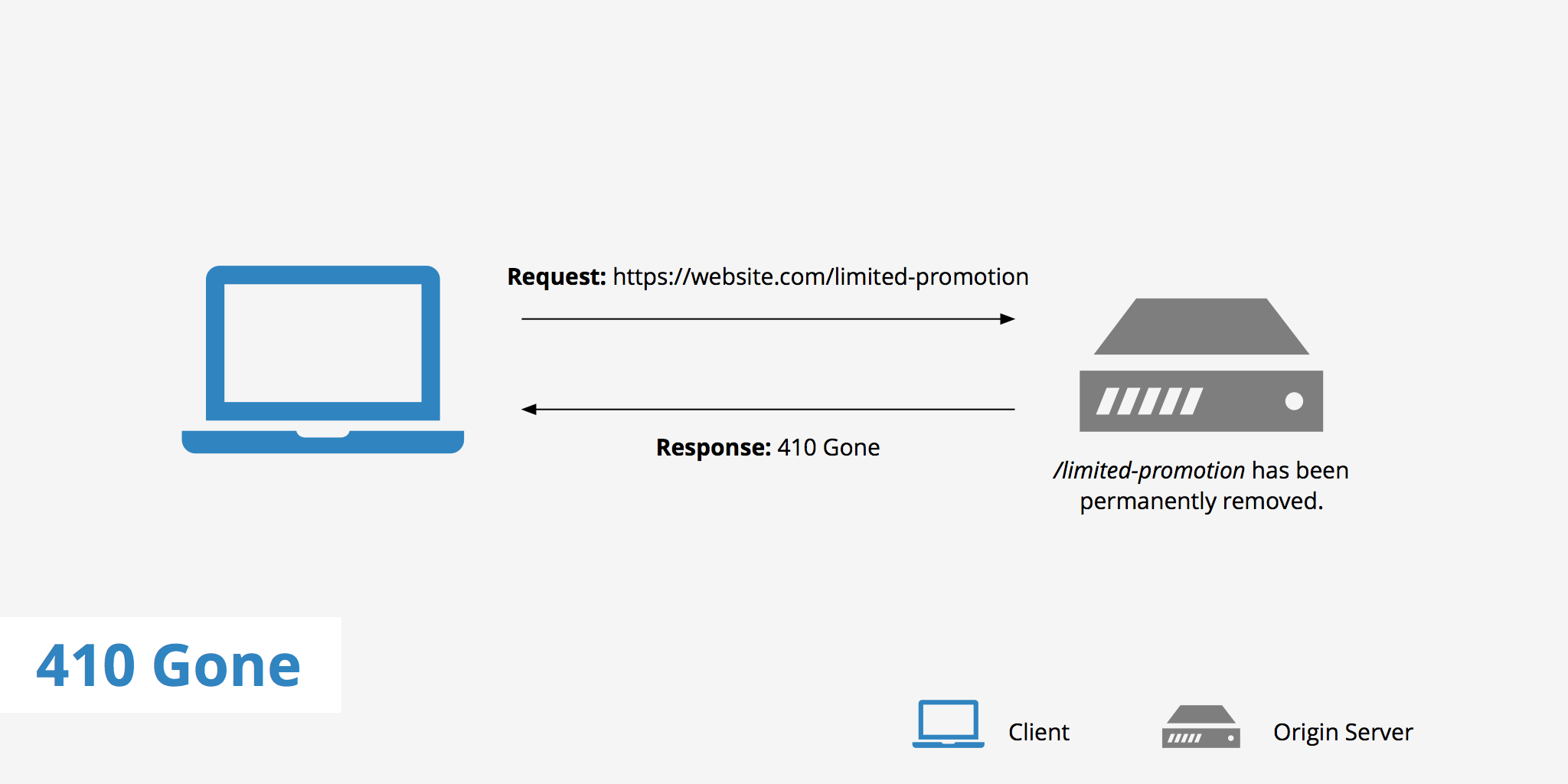
To get a better understanding of when a 410 Gone status could be used, consider the following example. Let's say a company is running a promotional, limited time offer for a particular product. A page is created for that promotion which is valid for 30 days. However, once the 30 day promotion is over the page is taken down. If the company is sure that the same promotion will never be run again, they may use a 410 Gone status for that page. Therefore if any other website has linked to that page during the promotion period, any visitors will see that the page returns a 410 error, therefore the link should be removed.
Preventing the 410 Gone error
While it's not always possible to prevent the 410 Gone error from occurring, there are some steps you can take to minimize the likelihood of encountering it. Here are some best practices to consider:
Implement redirects
As mentioned earlier, redirects can be used to send clients to new URLs if pages or resources have been moved or renamed. Implementing redirects can help minimize the number of clients who encounter the 410 Gone error.
Use consistent URL structures
Keeping your URL structure consistent can help prevent clients from encountering the 410 Gone error due to outdated or broken links. Make sure to use descriptive, relevant, and meaningful URLs that accurately reflect the content on the page.
Regularly check for broken links
Regularly checking for broken links can help identify pages or resources that may be returning a 410 Gone error. There are several tools available that can help you identify broken links on your website, such as Google Search Console or Broken Link Checker.
Use version control
If you're making major changes to your website, consider using version control to keep track of changes and roll back to previous versions if necessary. This can help prevent accidentally deleting pages or resources that are still in use.
Summary
The 410 Gone status isn't as commonly used as other 4xx status codes, however, it does have its uses. If you are going to use a 410 status on a particular resource/page, simply ensure that you want to permanently remove said page. Otherwise, if there is a possibility that the page will be available in the future, it is better to make use of the 404 status.